Just a super quick blog post to share that I have created my first Umbraco V14 Package for the new Umbraco backoffice codenamed ‘Belissma’.
Umbraco V14 has a totally different architecture when it comes to extending the backoffice, as its been architected on using Web Standards by using WebComponents. YAY for using the Web platform and not getting locked into a specific Javascript framework anymore !
So what did I build?
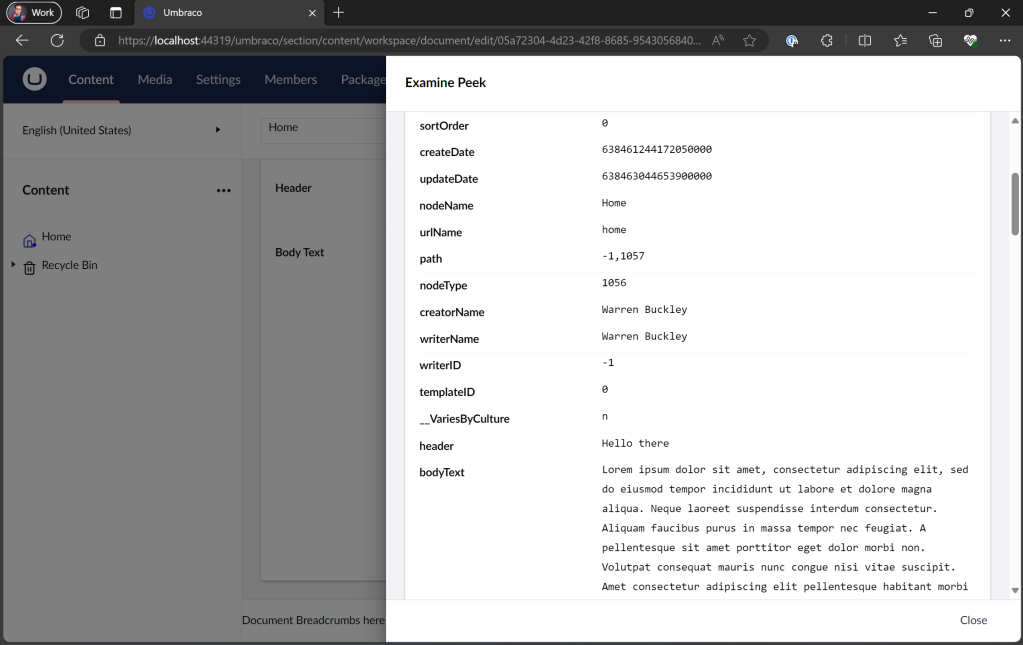
I present to you a simple package that allows you to view a specific content nodes entry in Examine, to see what values and raw data it has stored for an Umbraco node. This is useful if you use Examine a lot along with customising the index or adding extra fields, you are then able to easily peek to see what’s stored.

So Examine Peek was born an Umbraco V14 Entity Action that open a dialog from the content node Actions menu or the right click menu items from the content tree.
I hope to find some time to create a video rebuilding it from scratch to help teach you some of my findings I learnt along the way. So watch this space 👀
Where can I get it?
You can download and install the package into your Umbraco V14 beta001 site by installing the package from Nuget or if your curious you can take a look through the source code on GitHub.
dotnet add package ExaminePeek --version 1.0.0-beta001